如何创建 WordPress 下拉菜单并改进网站导航
WordPress 下拉菜单包含嵌套在其中的链接列表,单击或鼠标悬停将展开。WordPress网站通常使用这种类型的菜单来节省空间并改善网站导航,使其保持整洁以提高可读性。
本文将探讨手动和使用插件创建 WordPress 下拉菜单的步骤。我们还将提供提示,以充分利用您的下拉菜单。
如何手动创建 WordPress 下拉菜单
此方法利用WordPress 网站的原生功能创建下拉菜单,即使在切换 WordPress 主题或安装新插件后,您也可以保留它。支持的菜单项包括页面、帖子和类别。
请记住,某些主题不支持下拉菜单。检查您的主题文档以确保您将要执行的操作是可能的。
按照以下步骤在 WordPress 中创建自定义下拉菜单:
第 1 步:创建菜单项
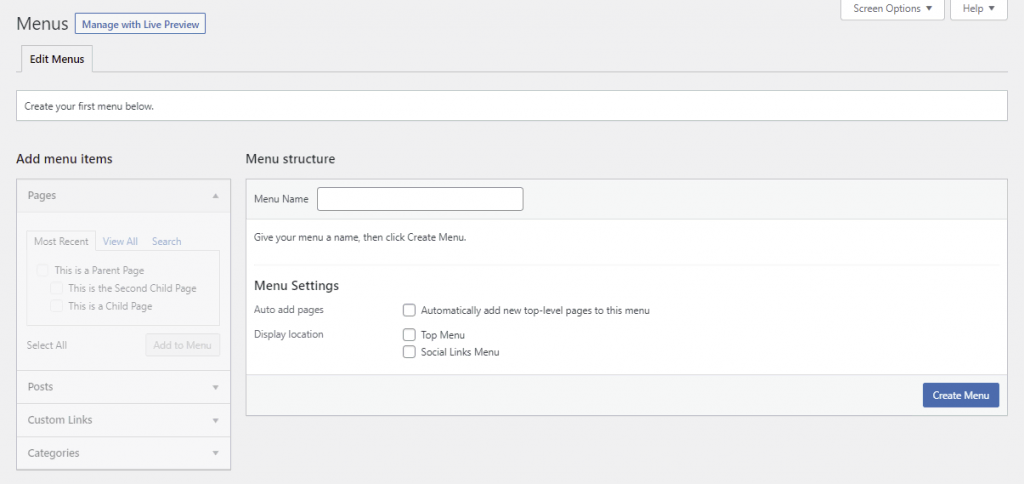
首先,我们需要创建标准菜单。从 WordPress 仪表板导航到外观->菜单。在“编辑菜单”选项卡中,您将看到“菜单结构”部分,您可以在其中创建新菜单。
请记住,此部分的外观将取决于您的活动 WordPress 主题。

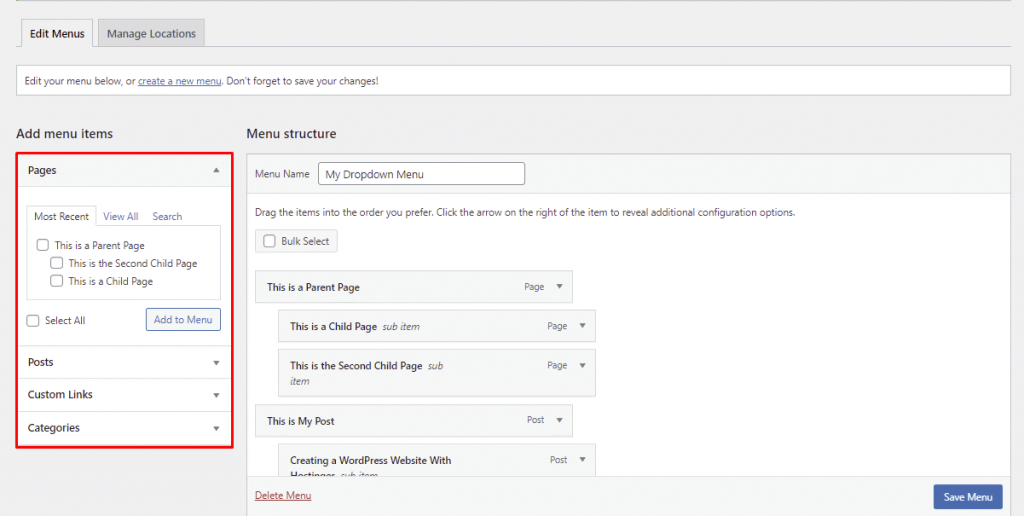
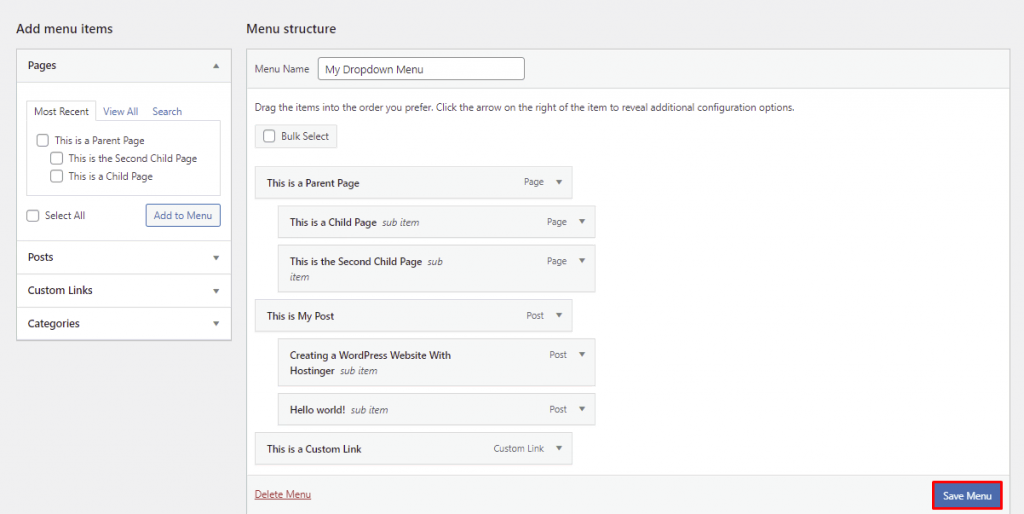
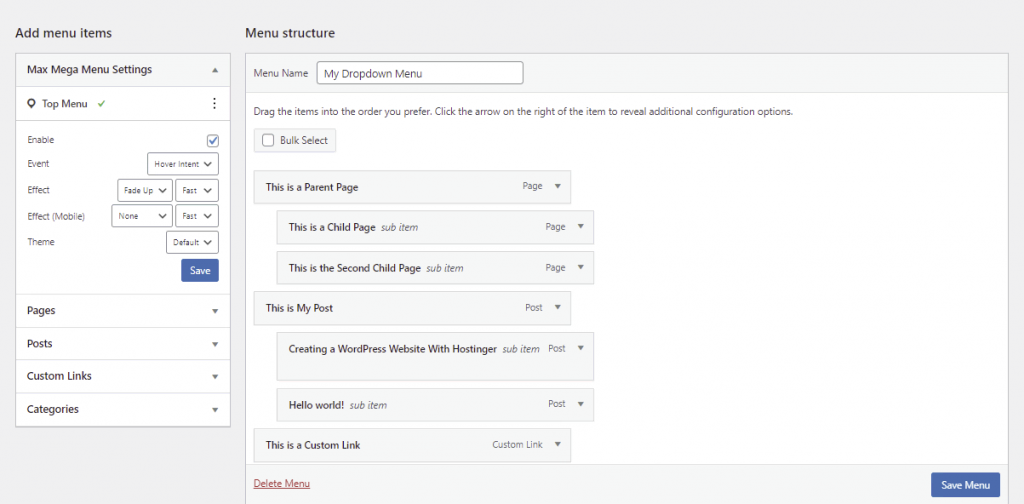
将菜单名称添加到文本框中,然后选择Create Menu。然后,切换到添加菜单项部分并为新的下拉菜单选择所需的元素。您可以通过选中所选项目旁边的框并单击添加到菜单来完成此操作。
支持的项目包括页面、帖子和类别。您还可以插入自定义链接作为菜单项,允许您将用户重定向到您的资金或登录页面。

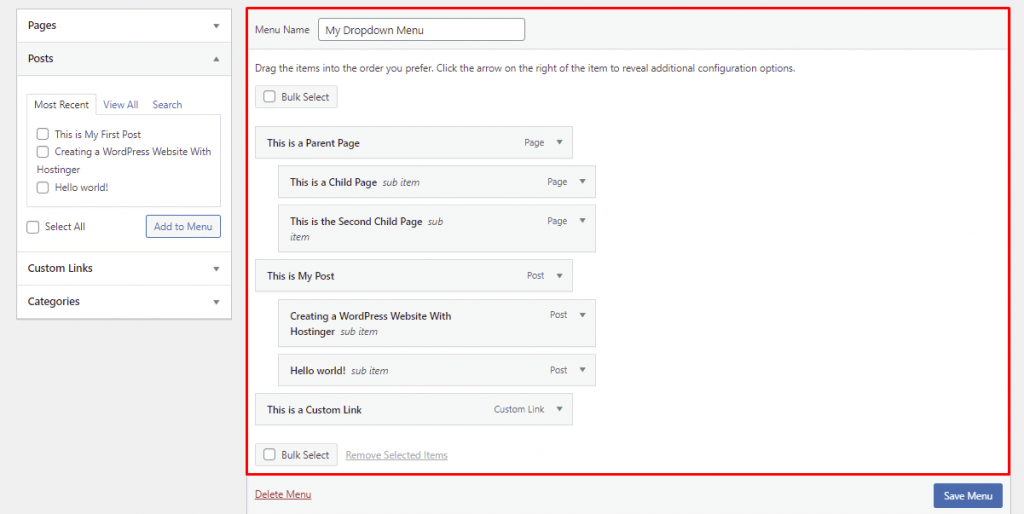
选定的菜单项将出现在菜单结构部分下。只需按您喜欢的顺序拖放项目和子项目。

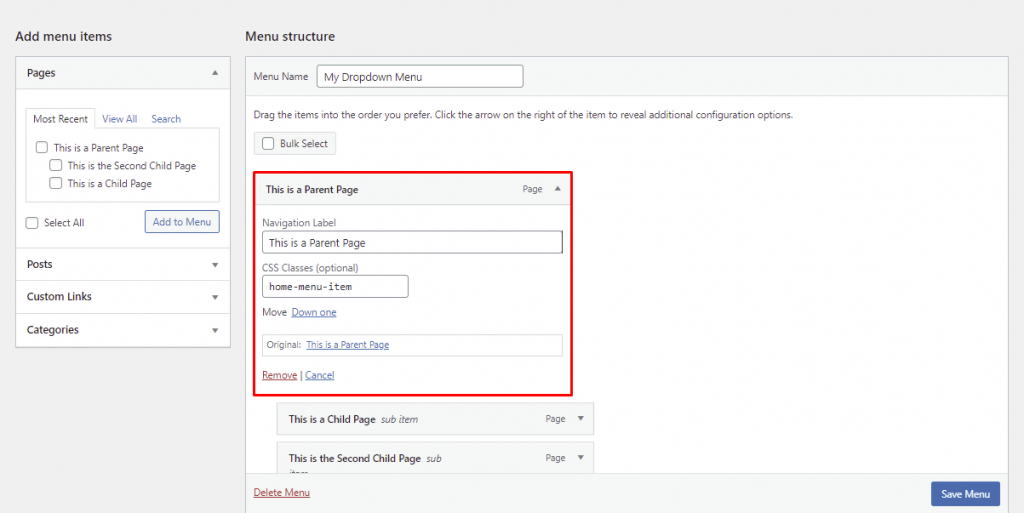
第 2 步:设置菜单样式
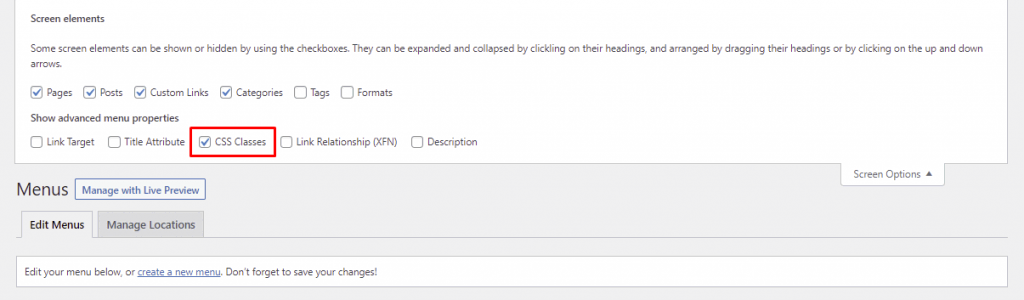
WordPress 下拉菜单可使用 CSS 进行自定义。首先,通过选择菜单页面右上角的屏幕选项菜单并选中CSS 类框来启用此功能。

如果您展开一个菜单项,您将看到一个标有CSS Classes的新文本框。您可以在此处添加 WordPress CSS 类以自定义下拉菜单的样式。

第 3 步:发布菜单
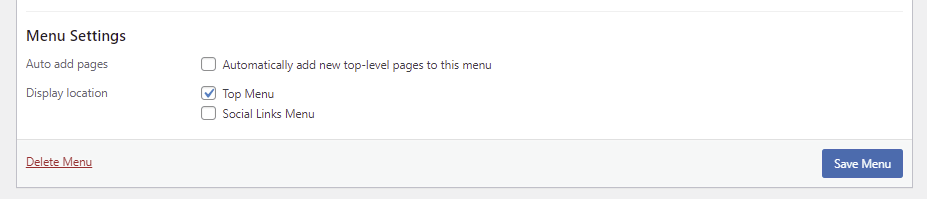
要更改菜单的位置,您可以从“菜单设置”部分或“管理位置”选项卡下的可用选项中进行选择。再一次,选择将取决于您的活动 WordPress 主题。

在本例中,我们将菜单放在顶部。

单击右下角的保存菜单按钮以保存更改并发布下拉菜单。

如何使用插件创建 WordPress 下拉菜单
创建下拉菜单的另一种方法是使用 WordPress 插件。WordPress 插件目录中提供了许多出色的菜单插件,因此请选择最适合您的一个。
我们将向您展示如何使用Max Mega Menu创建下拉菜单:
- 安装并激活插件。

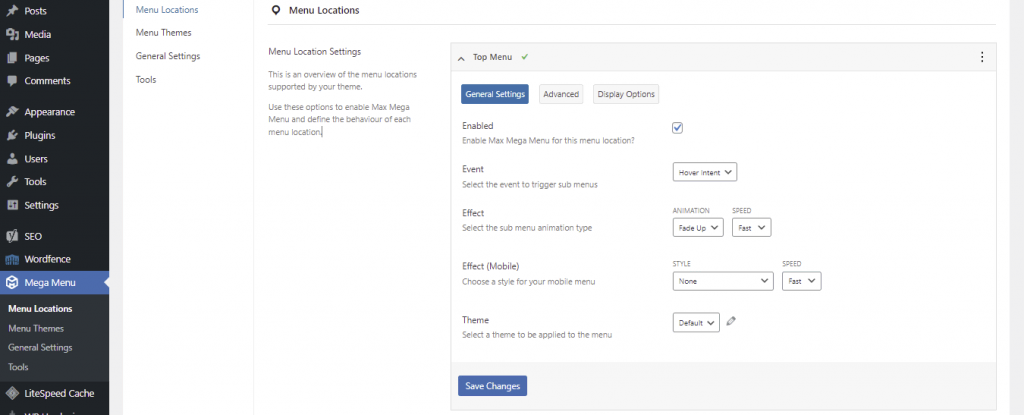
- 从您的 WordPress 仪表板导航到超级菜单。在“菜单位置”部分,单击您的主菜单并选中该框以启用下拉功能。在同一部分中,选择在桌面和移动设备上触发子菜单和下拉菜单动画的事件,然后选择Save Changes。

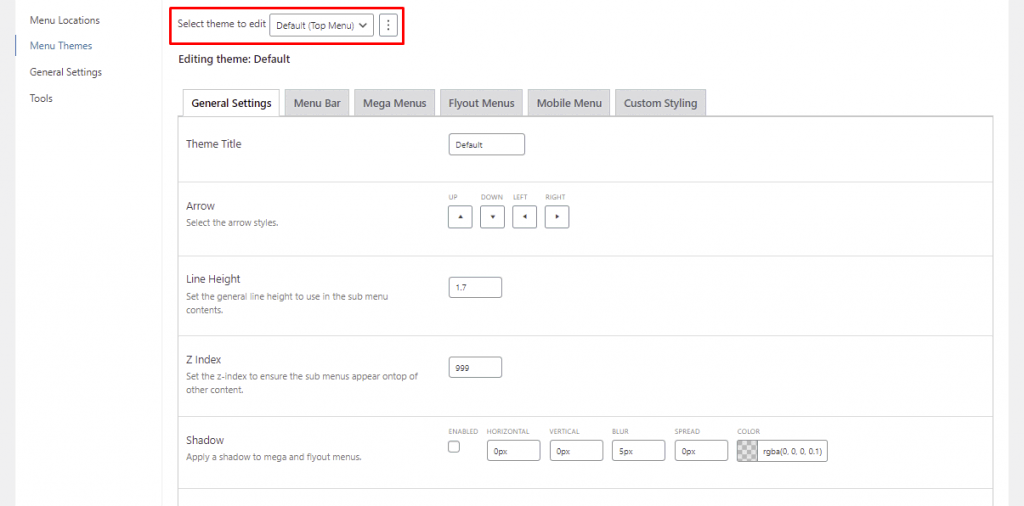
- 默认情况下,该插件将继承您主题的样式。如果要调整菜单的样式、动画和大小,请打开菜单主题选项卡。确保选择主题以编辑选项指向您的主菜单。

- 导航到外观->菜单并将项目添加到启用 Max Mega 菜单功能的默认或主菜单。完成后单击保存菜单。

改善 WordPress 下拉菜单的技巧
您的导航菜单是访问者将首先看到的一些网站元素。除了影响整个网站的导航系统外,WordPress 菜单还可以决定用户体验的成败。您需要一个菜单栏来帮助访问者快速找到他们需要的信息。
因此,您的主菜单必须易于使用且具有视觉吸引力,这一点很重要。查看以下有关优化下拉菜单使用以获得更好用户体验的提示。
使用视觉效果
使下拉菜单更具交互性的最佳方法之一是使用插件将图像图标添加到其项目中。
例如,菜单图像插件提供了大量的 FontAwesome 和 DashIcons 图标供您选择。您可以将所需的元素添加到不同位置的下拉菜单中,或者将它们作为鼠标悬停时触发的动画包含在内。
避免使用不必要的图标过度拥挤空间,因为这会损害菜单的可读性并分散用户浏览您的 WordPress 网站的注意力。
添加自定义 CSS
如上所述,您可以将 CSS 类添加到新菜单中。考虑添加自定义 CSS以根据您的偏好设置菜单样式以进行高级自定义。
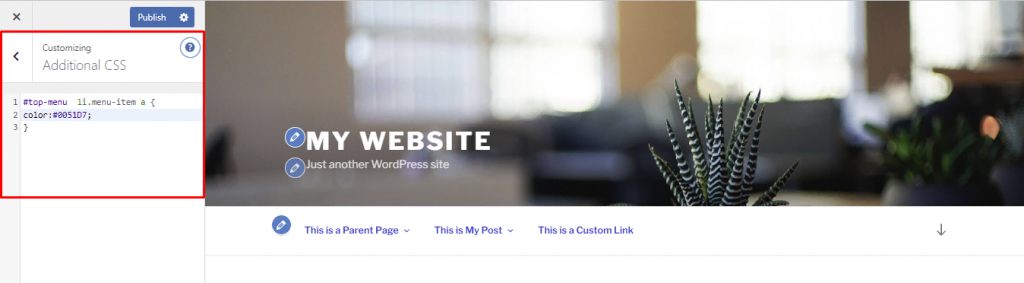
从您的 WordPress 仪表板转到外观->自定义,然后使用附加 CSS功能添加您自己的代码。在此示例中,我们将顶部菜单的字体颜色更改为蓝色。

使用浏览器中的检查工具来定位主题的 CSS #ID选择器——您需要它来选择特定元素进行自定义。
这是我们用来改变字体颜色的代码:
有大量的 CSS 和网页设计教程可以在线学习。随意尝试不同的 CSS 样式或使用预制代码来简化设计过程。
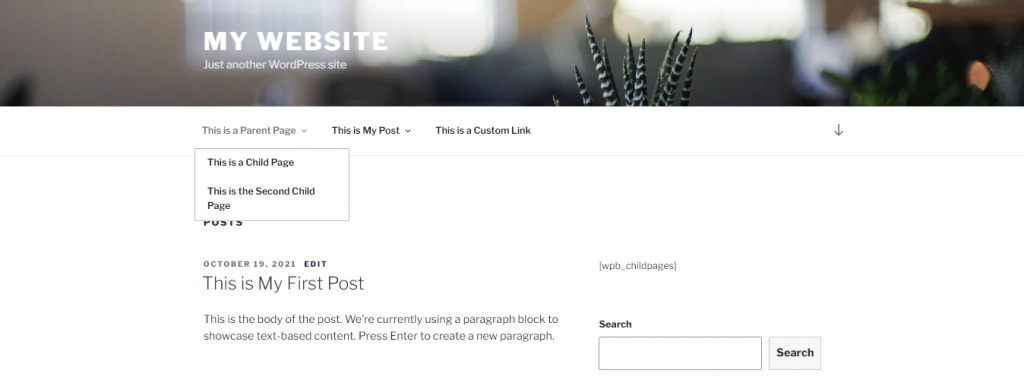
启用多级下拉菜单
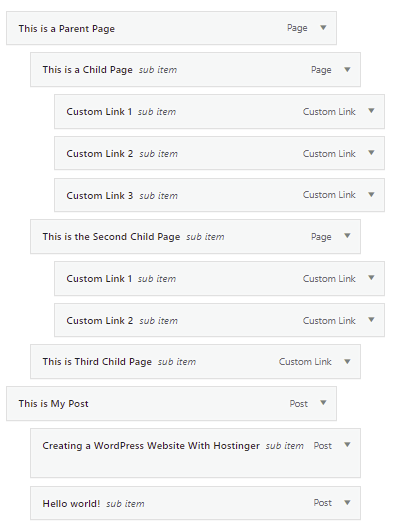
将子项放在父项或顶级页面下将自动创建子父关系,启用多级下拉功能。
一个父菜单项可以有多个子项。但是,我们建议每个父项不超过七个子项,以免损害您的 WordPress 网站导航。

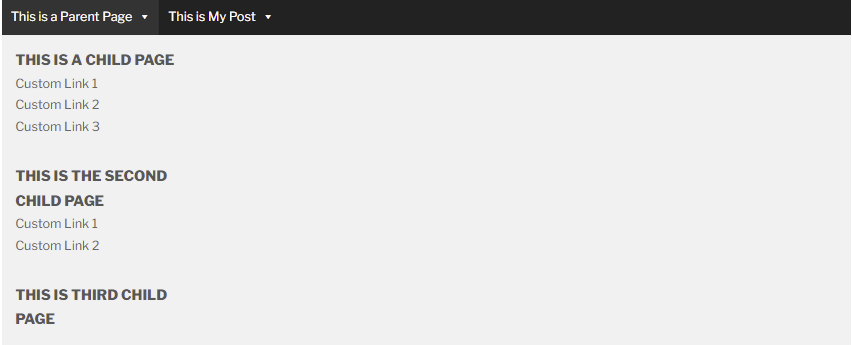
创建一个超级下拉菜单
如果您想在单个下拉菜单中显示大量选项,最好创建一个大型菜单。与标准下拉菜单不同,大型菜单通常包含更多链接和子菜单。
由于这种类型的菜单显示了您网站的整个结构,因此访问者可以从主菜单访问网站的最深处。大型菜单非常适合大型网站,因为它们缩短了用户旅程。

有很多 WordPress 插件可以帮助您创建自定义的大型菜单。我们使用 Max Mega Menu 插件设计了上面的超级菜单设计示例。其他值得注意的大型菜单插件包括WP Mega Menu和Hero Mega Menu。
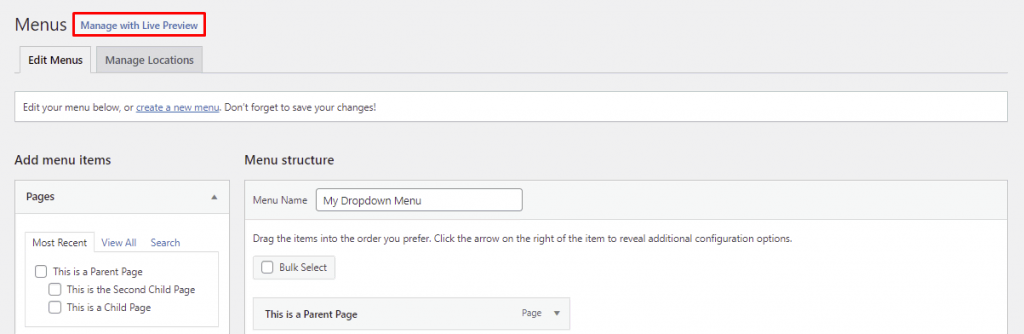
启用实时预览
如果您在更改菜单位置时需要视觉参考,请选择页面顶部的“使用实时预览管理”按钮。实时预览模式在创建复杂的多级下拉菜单时特别有用。

在此模式下,使用 WordPress 定制器所做的所有更改都将实时显示。您还可以通过实时预览模式发布下拉菜单。
结论
WordPress 下拉菜单是网站导航系统的重要组成部分。它使浏览站点更容易,如果创建正确,它可以帮助搜索引擎的爬虫建立索引。
本文介绍了在 WordPress 中手动和使用插件创建下拉菜单的步骤。我们还提供了一些技巧来优化您的下拉菜单。
我们希望这篇文章已经回答了您关于此类 WordPress 菜单的所有问题。




